“How to visualize a SeMoX model?”
is among the first questions interested people raise.
There are many perspectives and many possible solutions on visualizing XML content of a SeMoX model. We wrote a simple Cascading Style Sheet (CSS) for direct rendering of the raw XML in web browser (here’s the code).
It allows to render models nicely alone or embedded HTML pages like in our eForms example.
Visual Editing
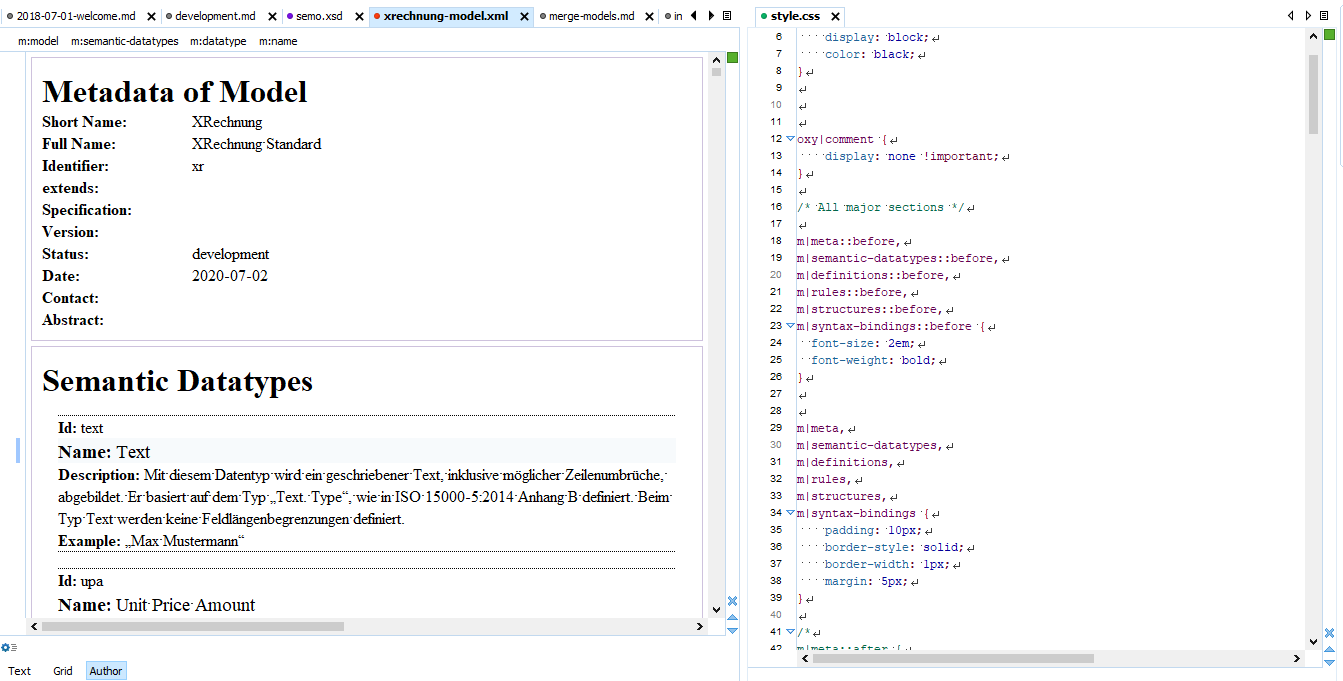
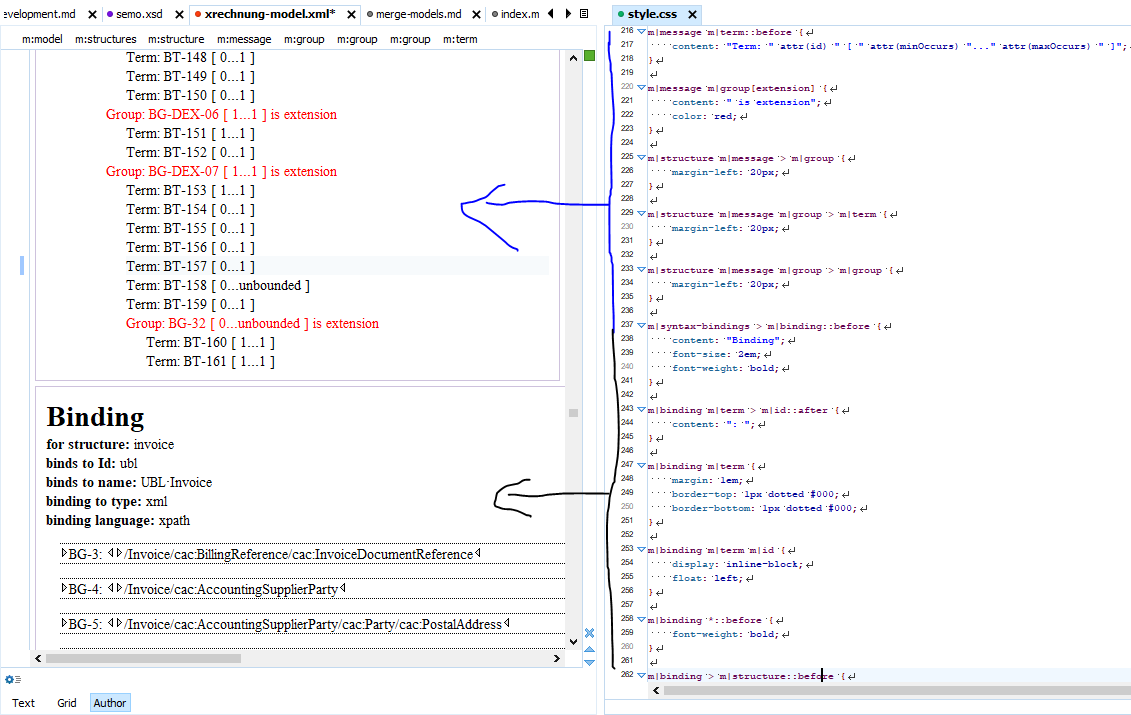
However, the main incentive for writing this CSS is to make the experience of authoring a model more convenient. Well known IDEs which specialize on XML development and authoring use CSS for visual editing. Hence, we can take advantage of our CSS for the first crucial step in SeMoX adoption: Authoring own models.
In the first version (at time of writing this post) it looks simply like this:

As a (web) developer you might recognize that it is quiet easy to customize this style for your own needs, because the CSS selectors are matching the XML elements in a quiet straight forward way.

Visual editing allows you to focus on the domain you want to model and much less on XML editing aspects. One reason why SeMoX claims Simple semantic data modeling in XML.